簡単にWordPressの開発環境を作れるLocal。
WindowsでもMacでもLinuxでも使えます。
今回はそのLocalのセットアップ手順と、簡単な使い方をご紹介します。
Localのインストール手順
LocalはもともとLocal by Flywheelという名前でした。
Localという名前に代わってしまったので、検索で見つけづらくなってしまいましたね。
ダウンロード
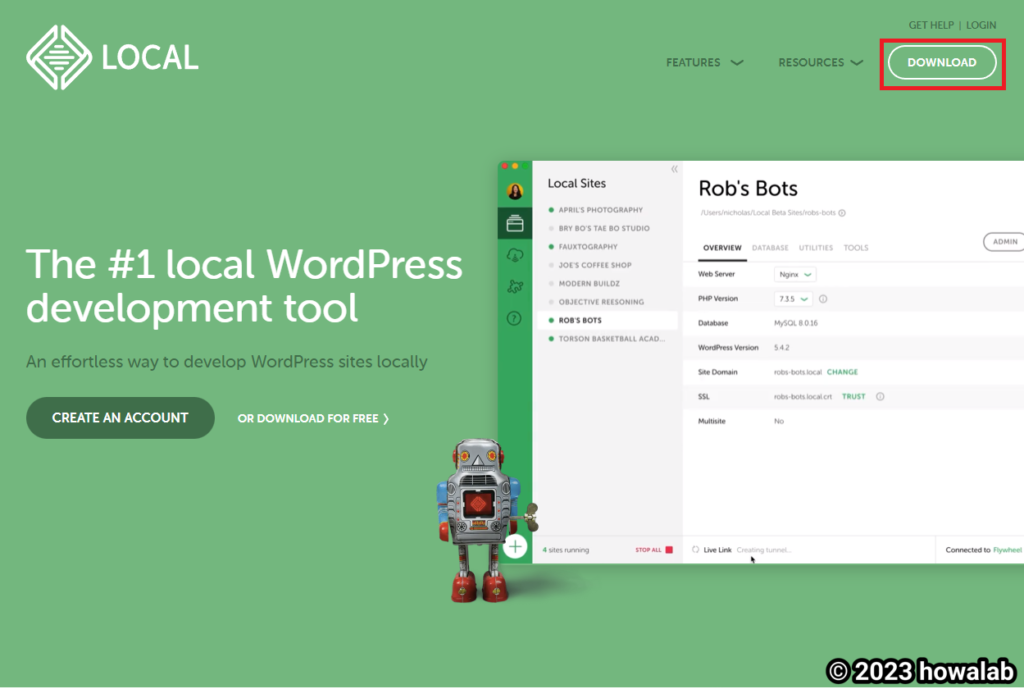
公式HPは下記リンクです。ここからインストーラをダウンロードしていきます。

HPへアクセスしたら、右上の「DOWNLOAD」を押下します。

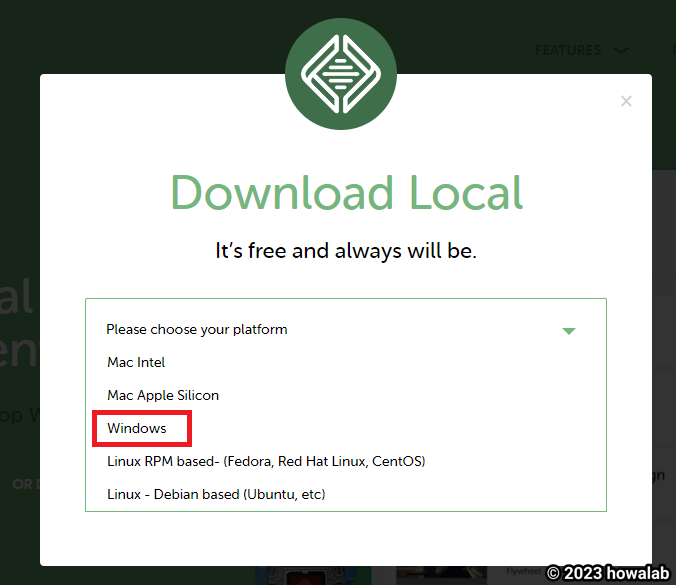
次にインストールするOSを選択します。
私はWindows環境にインストールしたかったので、Windowsを選択しました。
お使いの環境に合わせて選択したください。

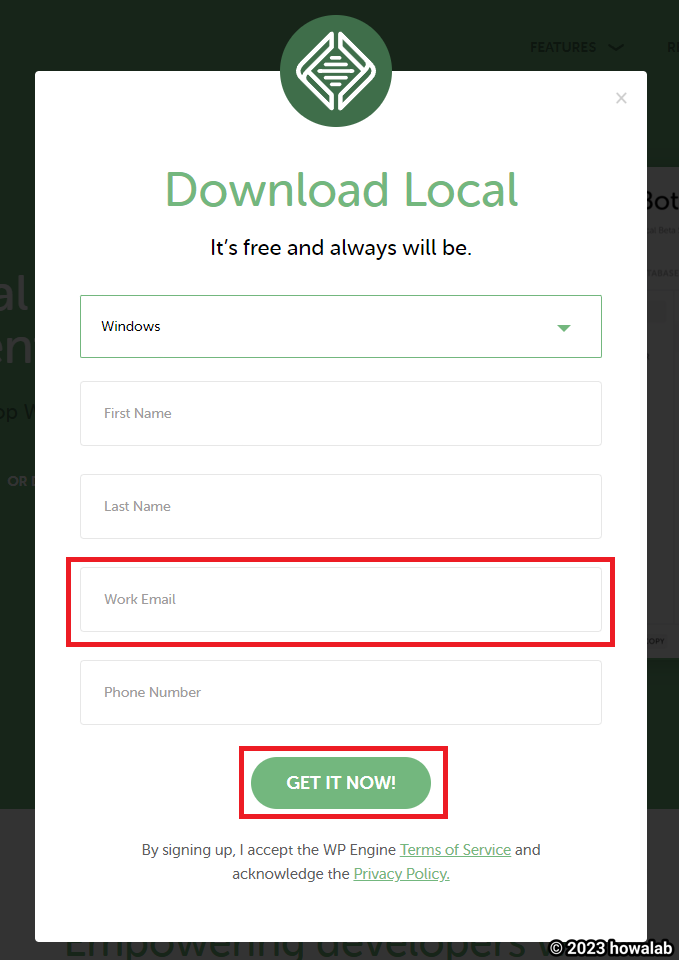
OSを選択したら、ダウンロード者の情報を入力します。
e-mailアドレスを入力したらダウンロード可能となります。
氏名は記入せずともOKです。
以上でインストーラをダウンロードできました🙌
インストール
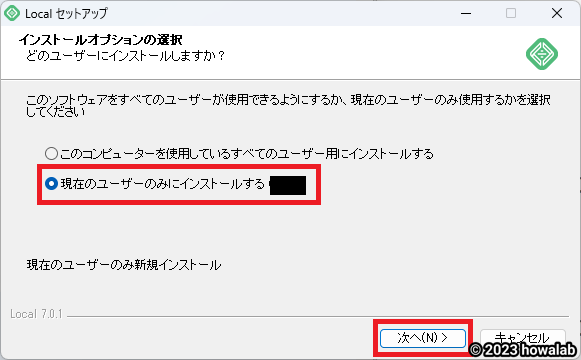
ダウンロードしてきたインストーラを実行します。

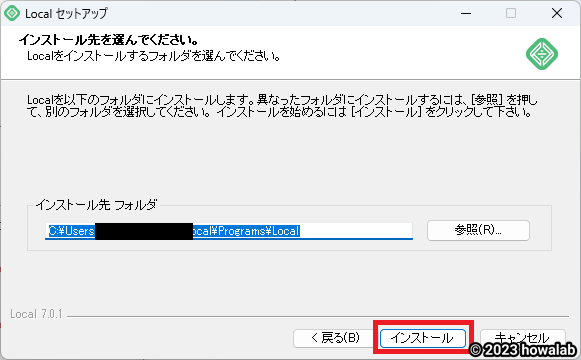
基本的に、現在のユーザのみでいいかと思います。

インストール先もデフォルトで問題ないですが、変更可能なので変更するのもOKです。
インストール先を決めたら「インストール」を押下して下さい。
途中でLocalを動かすソフトウェアが足りない場合、インストールを求められます。
問題なければインストールをしてください。

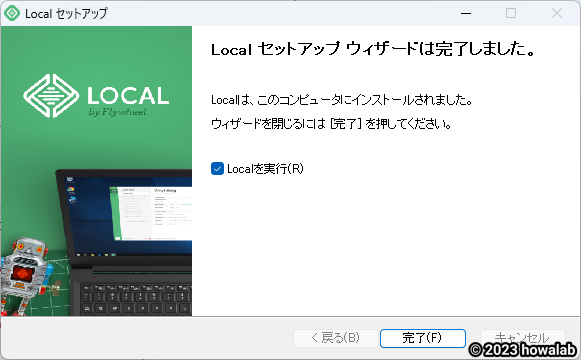
これにてLocalのインストール完了です!
お疲れさまでした🙌🙌
WordPressの動かし方
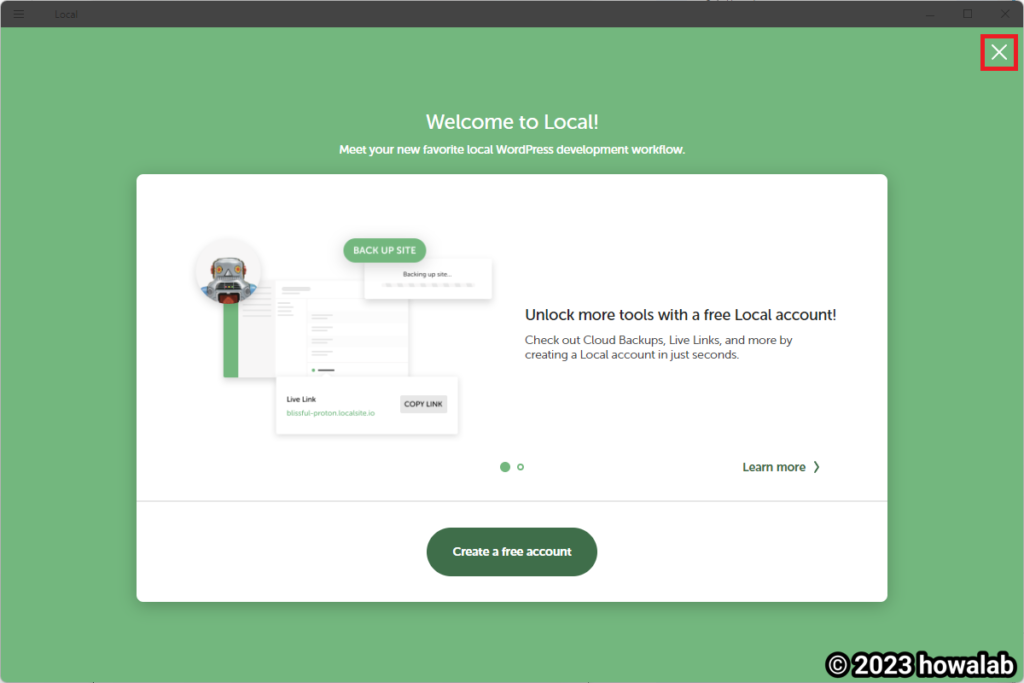
初回起動時にはアカウントの作成が求められますが、右上の「X」を押しても問題ありません。

WordPressを動かすには2通りの方法があります。
- 新しいサイトを作成する
- すでにLocalで作ったサイトを移行する
新しいサイトを作成する
初期画面で「Create a new site」を押下すればOKです。
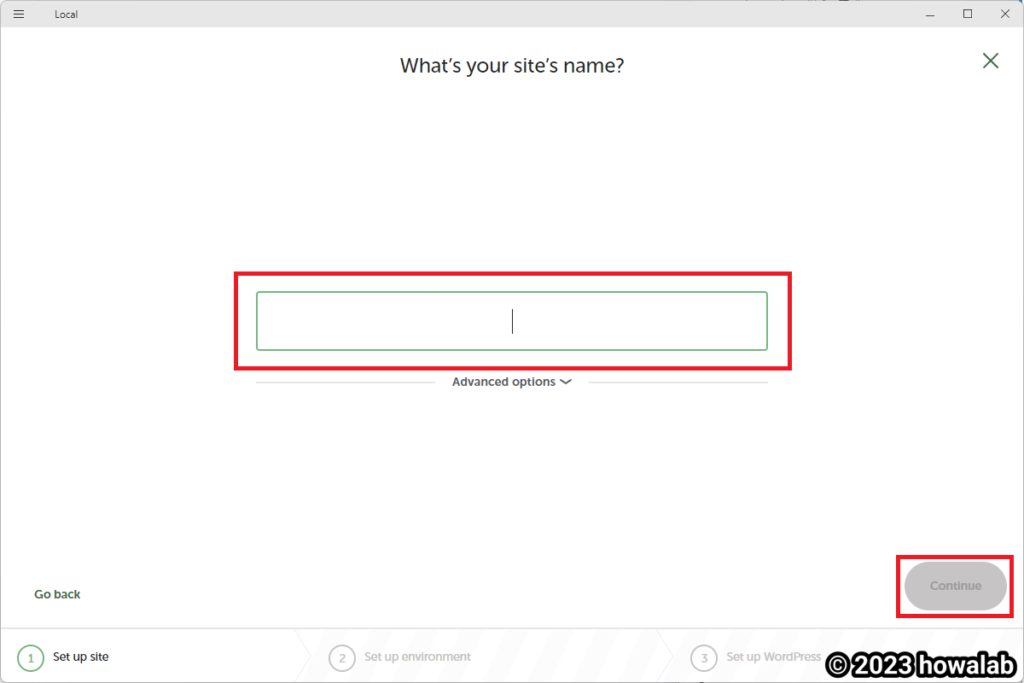
次に作りたいサイト名を入力し、「Continue」を押下します。

その後はデフォルトのまま進め、サイトにログインするユーザ名とパスワードを設定すると、新しいサイトが作成できます。
新規作成時は英語になっているので、Setting -> General -> Site Languageから「Site Language」を日本語に変更します。
変更後は「Save changes」を押下し、変更を反映してください。
WordPressの引っ越し
zip化
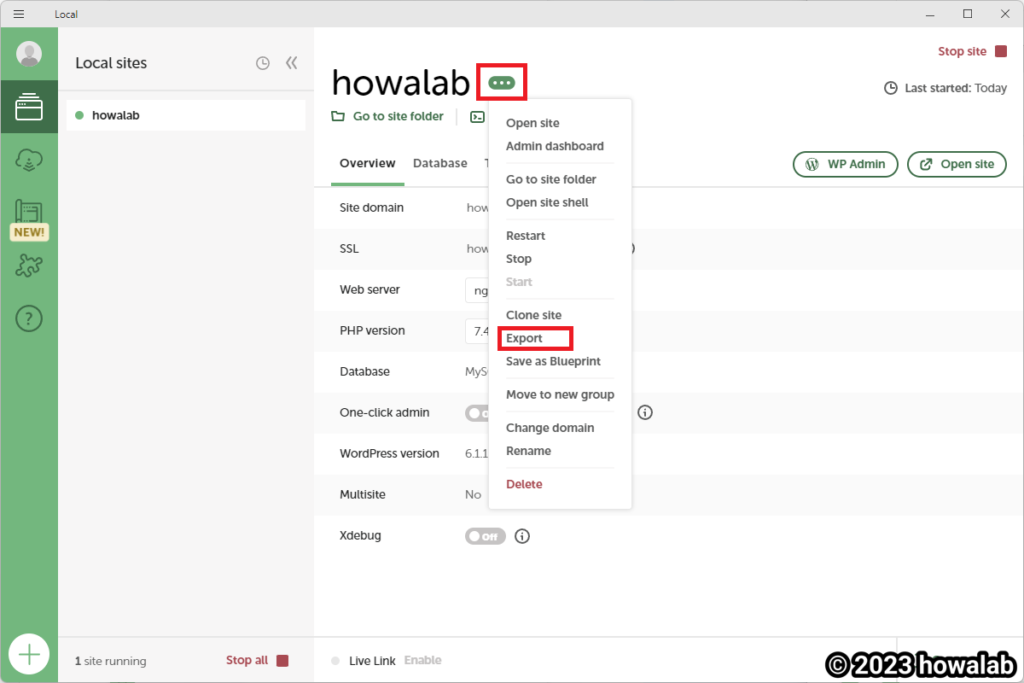
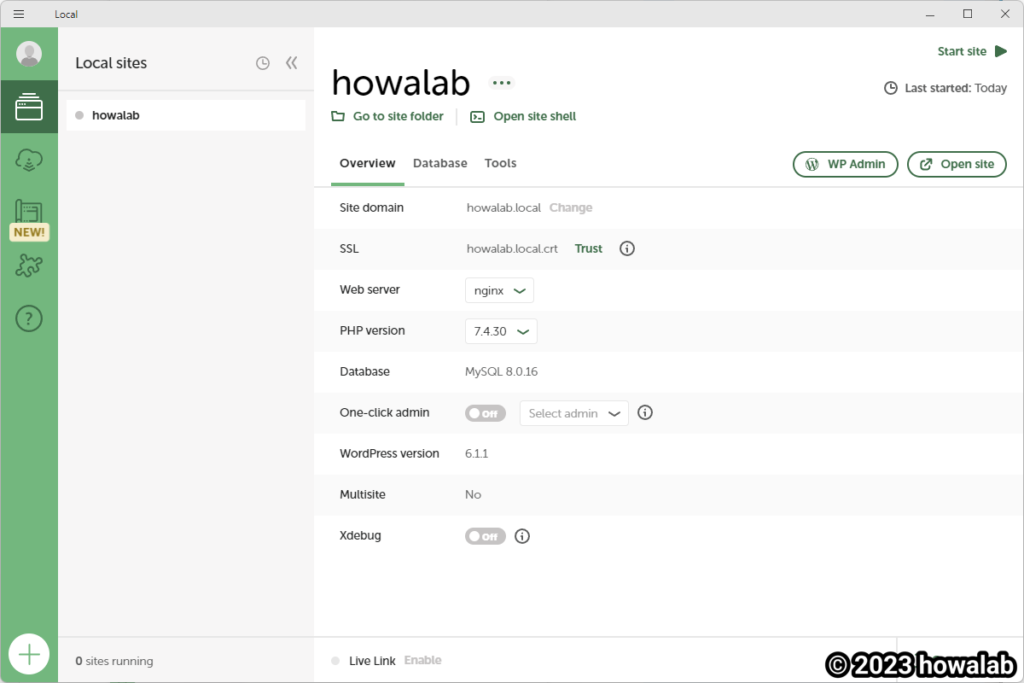
作成したサイトをアクティブにします。
(※アクティブにしないと、zip化できません)
アクティブ後は「・・・」を押下し、「Export」を押下します。

エクスポート先を選択すればzip化完了です。
zipをインポート
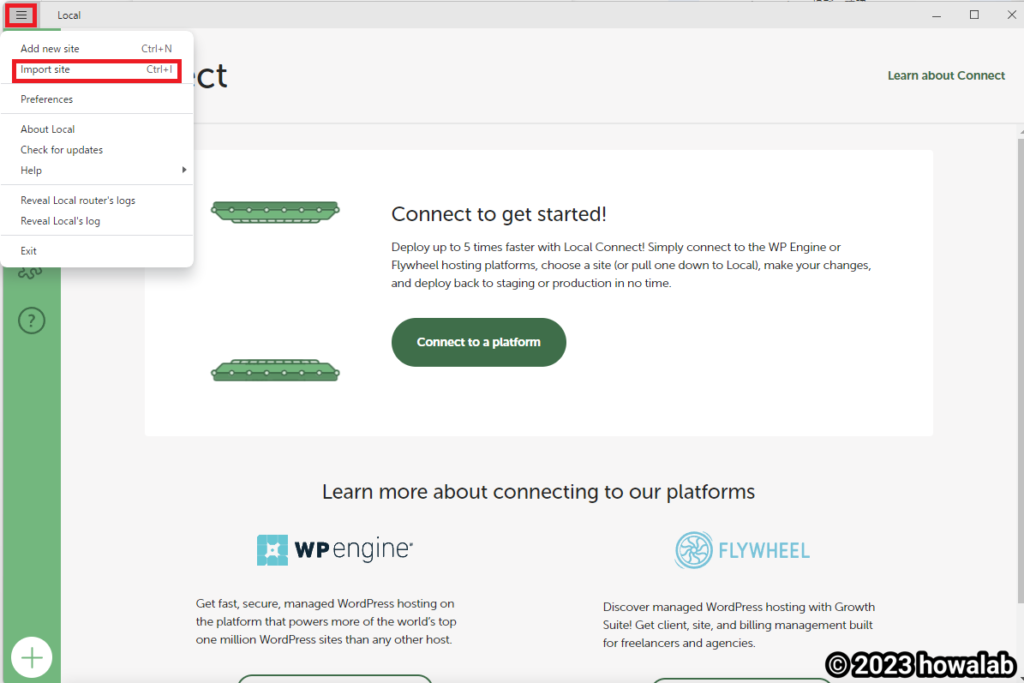
zip化したファイルを展開していきます。

左上のメニューから「Import site」を選択します。

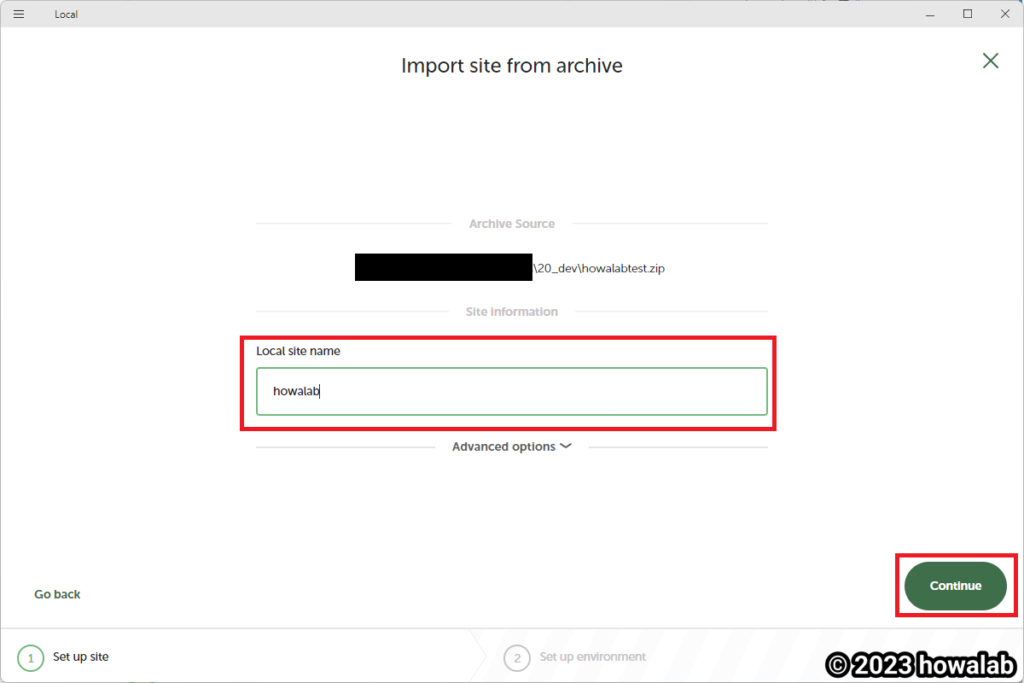
サイト名を決めたら「Continue」を押下します。

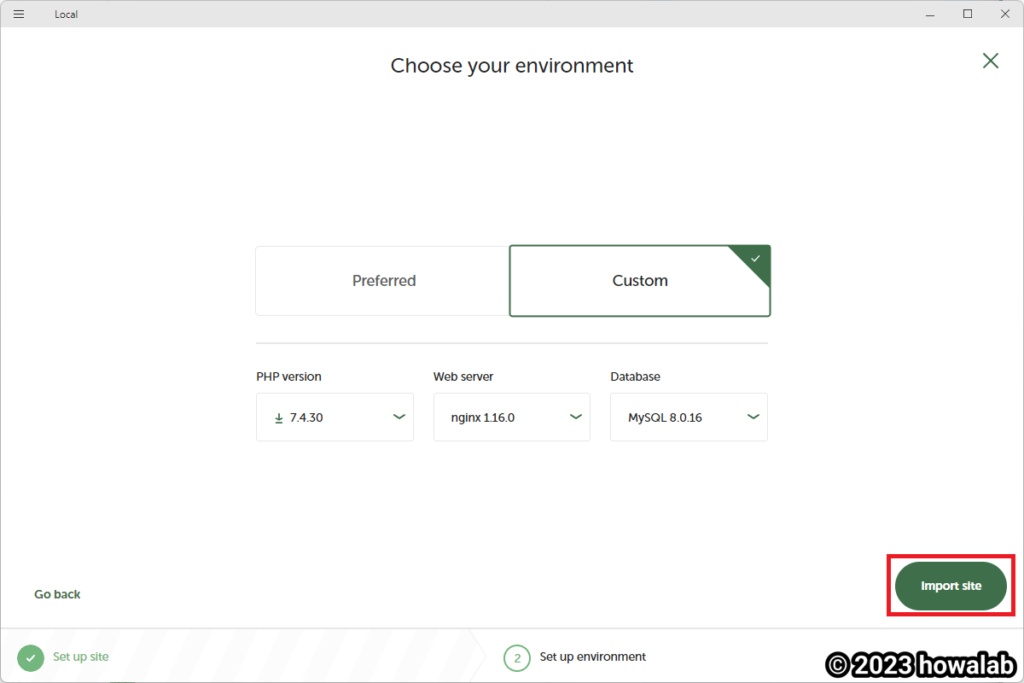
ここはそのまま「Import site」でOKです。

少し時間がたてばインポートが完了します。
フォルダ構成
現在のユーザのみにインストールし、設定を変更しなかった場合は、
C:\Users\ユーザー名\Local Sites\サイト名
にフォルダが作成されています。
Localのフォルダ構成は、通常のWordPressと同じ構成にです。
そのため、通常のWordPress同様にapp -> wp-content の下にテーマやプラグインフォルダがあります。
開発をする際には、ここにフォルダを切って、開発を進めてください👌
まとめ
いかがでしたでしょうか!
ぜひこれからWordPressの開発に励んでください!
また、わからないことがあれば何でも聞いてください!

